Handling Simultaneous Updates in Zumero: There Is No Step 2
When we talk about the advantages of always-local data for mobile apps, the typical first reaction is “that sounds awesome”.
The next step is to start thinking about your apps, and how mobile users interact with your data, and how those users aren’t going to sit down and coordinate with each other:
“It’s my turn to update the inventory records for store #42”
“Done with those yet?”
“Yep, go ahead and sync.”
“Cool, thanks. Now I can update the ordered-quantity data.”
(a) That’s not how work gets done, (b) computers are supposed to take care of picky details for us, and (c) I don’t want to hang out with those guys at all.
Dealing with this scenario in a Zumero-enabled app boils down to:
- Users update and add data as they see fit.
- At some point, probably in the background, the app syncs to the server.
- Up-to-date, merged data now lives on the device.
You don’t have to write any code that knows conflicting changes happened. Seriously. That’s our problem.
Even when the changes are tricky.
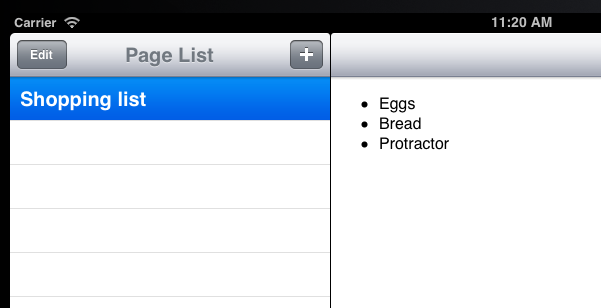
Consider the Zumero wiki sample app. A wiki is a collaborative tool. People can, will, should edit the same pages. Sometimes at the same time.
What happens if they do? Andy creates a page on his iPad:

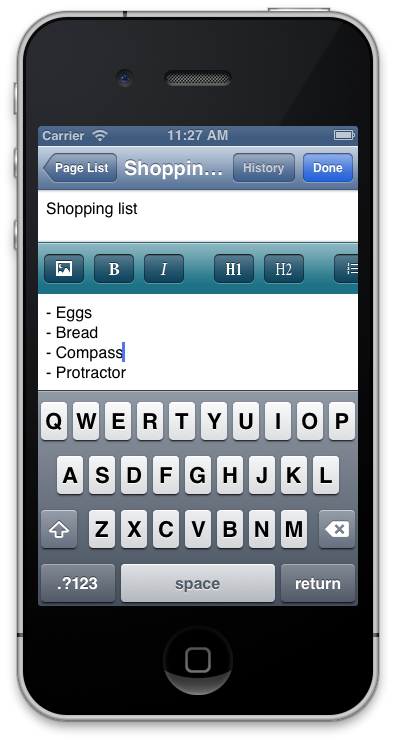
Colin pulls up the app on his iPhone, syncs, and gets his own copy. While offline, he adds a line to the page:

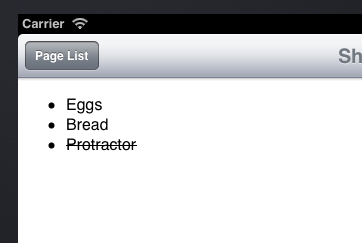
At the same time, Andy completes one of the items on his list, and marks that line as completed.

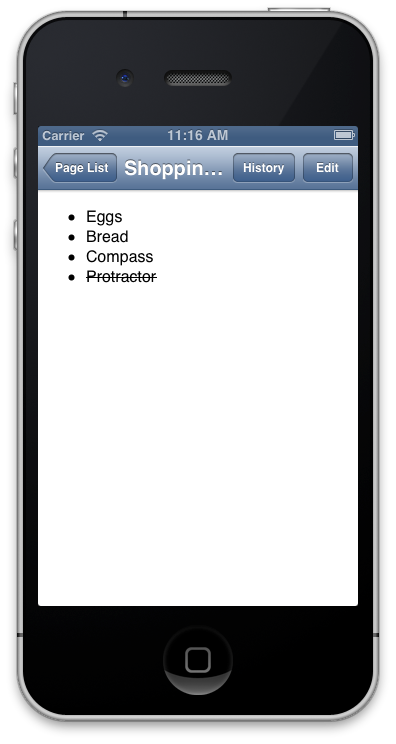
Colin comes back online, his app checks in and syncs, and he sees this:

Here’s the code that caused their apps to reconcile the conflicting updates:
objective-c Sync a Zumero database https://github.com/zumero/wiki/blob/master/Zumero%20Wiki/ZWMasterViewController.m
ok = [_db sync:scheme user:username password:password error:&err];
There’s no step 2.
To be fair, there were a couple of lines of code that ran when we initially set up the database, which boiled down to:
- If there are conflicting edits on the ‘text’ field of a wiki page, try to merge them, Zumero. Thanks.
No step 2.